CRUD PDO

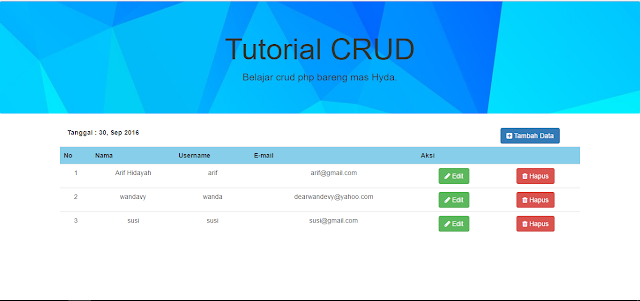
Assalamualaikum wr. wb. Selamat jumpa kembali gan! sekian lama ane gak update nih blog wkwkw.. Okeh kali ini ane mau ngebahas tentang CRUD PDO . Sebenernya sih update juga karna tugas wkwkwkw tapi gak apapa lah.. Jangan banyak cingcong yuk kita kupas tuntas source Code yang masih banyak bug disini : DOWNLOAD Dari file yang ente download tadi terdapat 5 file yaitu : index.php edit.php list.php library.php crud_oop.sql (ini file yang nanti di import ke database agan) Tapi yang ente download tadi masih ada bug yang tersembunyi kayak cinta ente ke doi :v , kalo di coba sih yang keliatan cuma kalo update ko gak nampil halaman update-nya dan kalo ente delete masa musti refresh page-nya kan gak lucu :v Setelah ane telaah lebih jauh lebih dalam sampai ane terhipnotis, ane temukan bug yang gak keliatan gan (0.0). Berikut daftar bug-nya gan : Halaman index.php Disinikan tampilan awalnya itu input mahasiswa, sekilas gak ada bug sih ta...